

For more information, see How can I make tables more accessible?

For accessibility, it is recommended to enter dimensions in percentages, e.g.

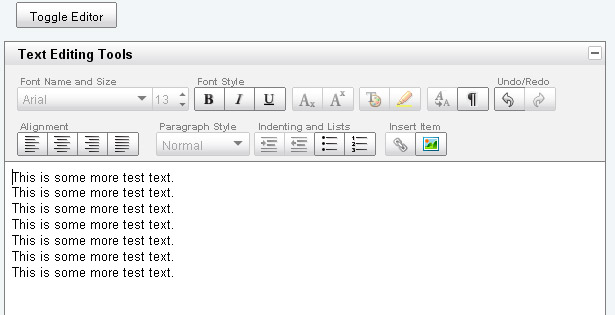
I hope this helps! Please let me know in the comments, if you have questions or if you’re struggling with any of my instructions. The result Detail Screen in PowerApps – rich text is displayed properlyĮdit Screen in PowerApps – rich text is displayed properly Let’s switch the control for the right one (in both values): Another red line gone. This – again – is simply referring to an old control. So I’m going to select my new control and I want to use the “HtmlText” property: Ah, yes! No more red line!ĭo you find yourself asking “Y me?” a lot? Well in this case, we’re working on the vertical position of the default error message control of the datacard. And that’s just wonderfully easy to resolve: Replace it with the right value. “DataCardValue4.Text”? Are you telling me, that this property is still trying to refer to the initial textbox control we deleted? Yup. (Different property, same value as before.) Default text for a rich text controlīut wait! There’s still two errors to take care of! Errors on the rich text card This time, we’ll want to set the “Default” property to “Parent.Default”. Make sure you have the card selected when inserting the control! (Otherwise it will land outside of the card and you’ll have a hard time referring to the parent element.) Insert a rich text editor control. Next, we insert a rich text editor control into the card and make sure its sized and positioned properly. Whaaaaaat? Some error showed up? Don’t worry about that for now! They’re just reference issues and we’re going to fix them in a second. Add a HTML text control to the card.Īdjust the size and position of the new control inside the card, so it looks proper and then edit it’s properties.įor the “HtmlText” property, we want to set “Parent.Default”: Default text for a HTML text controlįirst, we unlock the card in the same way as we did before and – you guessed it – we delete the textbox control.

With the card selected, we add a HTML text control. Next we select the data card value label and delete it.


 0 kommentar(er)
0 kommentar(er)
